Hiện Elementor đã ra đến phiên bản 2.9.2, với rất nhiều cải tiến rất hay ho.
Trong bài viết này mình sẽ giới thiệu ngắn gọn cho các bạn.
Một trong số các tính năng hay đó là Theme Style.
Tính năng này đã được bổ sung từ version 2.9 (rất nhiều cải tiến từ bản này).
Nó sẽ giúp bản chỉnh sửa giao diện toàn bộ website dễ dàng hơn rất nhiều.
Vì bây giờ bạn có các style trên button, background, image….
Đều có thể chỉnh sửa trên một bảng điều khiển.
Xem ngay video Elementor giới thiệu về tính năng này nhé:
Thật ra cải tiến này bắt nguồn từ ý tưởng, của một người dùng trên github (#534).
Điều này cho thấy Elementor cũng rất lắng nghe người dùng.
Khi thiết kế một website, việc giữ sự đồng nhất từ đầu đến cuối là rất quan trọng.
Ví dụ: như mọi buttons trên website bạn màu xanh, hay các background sẽ có màu trắng.
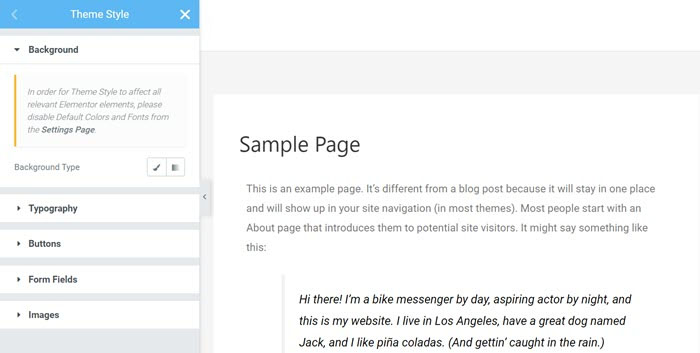
Với Theme Style sẽ có một bảng điều khiển duy nhất để làm điều đó:
- Dễ dàng tùy biến giao diện (ko cần biết code)
- Không cần mò mẫm thay đổi trong setting của theme.
- Giúp toàn bộ site bạn có một thiết kế đồng nhất.
- Cho phát đặt mặc đinh setting của các elements và widget ngay từ đầu.
Trên một bảng điều khiển duy nhất

Đôi khi bạn sẽ thấy giao diện mình bị vỡ hoặc hỏng khi thay đổi mọt giao diện khác.
Đó là bởi vì mỗi giao diện đều có style và quy tắc khác nhau.
Bất kỳ một thành phần nào trên có thể bị phụ thuộc vào các cài đặt đó.
Theme Style sẽ giúp bạn loại bỏ vấn đề này.
Nó sẽ quản lý các thành phần đó trên một bảng điều khiển duy nhất.
Bây giờ với Theme Style, bạn có thể áp dụng các thay đổi trên toàn giao diện.
Việc này sẽ giúp bạn chỉnh sửa giao diện dễ dàng hơn.
Tránh xung đột, chỉ cần chỉnh sửa trên Elementor
Là một người dùng WordPress, chắc chắn bạn sẽ cần chỉnh sửa vài thứ trên Theme.
Nhưng đôi khi những giao diện này khá đơn giản và không hỗ trợ.
Đến lúc này có 2 cách giải quyết:
- Chỉnh sửa trong code của theme.
- Sử dụng plugin hỗ trợ.
Cách 1: Sẽ rất khó với các bạn mới và không biết nhiều về code.
Cách 2: Đơn giản hơn đó là dùng plugin như: CSS Hero, Elementor hoặc tương tự.
Mình khuyên với các bạn mới nên chọn Elementor.
Với Theme Style bạn có thể chỉnh rất nhiều thứ như sau:
- Images
- Form fields
- Buttons
- Headings
- Links
- Text
- Backgrounds
- …
Rất đơn giản và không cần biết code, lựa chọn phù hợp cho các bạn mới.
Bạn chỉ cần chỉnh sửa và nó sẽ thay đổi trên toàn website.
Với một số theme có hỗ trợ bạn có thể tìm thấy trong phần setting.
Nhưng việc này đôi khi dẫn đến xung đột, vì nó bị chồng chéo bới nhiều cài đặt.
Ngoài ra nếu cảm thấy các thay đổi giao diện chưa đẹp.
Bạn hoàn toàn có thể quay lại, với tính năng Revision và History.
Cải tiến khả năng hiển thị Image, Video, Gallerry
Một trong những cải tiến khác trong bản cập nhật lần này.
Đó là về tính năng LightBox trong hiển thì ảnh và video.
Nếu bạn có một website chuyên trưng bày về các bức ảnh nghệ thuật, hay các dự án đã làm được.
Sẽ có nhiều tính năng hơn giúp bạn thể hiện chúng.
Các tính năng mới về lightbox sẽ gồm:
- Title & Description: Cho phép thêm các thông tin như tiêu đề, mô tả, hoặc chủ thích cho bức ảnh.
- Zoom & Fullscreen: Một khi bạn phóng to vào hình ảnh, bạn có xoay chế độ xem, hay cuộn đến các khu vực khác nhau của bức ảnh.
- Share & Download: Bạn có thể tải xuống hay share nó khi cửa sổ lightbox hiện lên.
- Responsive LightBox for Mobile: Hiểu đơn giản là các chức năng trên, đều hoạt động tốt trên các thiết bị di động.
Thêm các thuộc tính vào link trên Elementor
Ngay bây giờ bạn có thể thêm các Attribute vào Link trên Elementor.
Có nghĩa là thêm các thuộc tính khác nhau vào các liên kết trang web của mình.
- Bạn muốn cho phép khách truy cập của bạn tải xuống các tệp PDF chỉ bằng một nút bấm?
- Thêm một số thuộc tính (noopener, noreferrer…)?
- Có thể sử dụng thuộc tính mới của Google, cho các liên kết được tài trợ và nội dung do người dùng tạo? (rel =”sponsored”, và rel=”ugc” được cập nhật bởi GG tháng 9 vừa qua).
Để làm các điều trên Elementor đã cho thêm một trường là Link Options.
UI được cải thiện
Mấy cái này khá nhỏ, nếu ai dùng thường xuyên mới để ý.
Tập trung vào giao diện người dùng, như sắp xếp lại cho hợp lý hơn.
Thêm khả năng hiện thị của các Pro Widget….
Những cải tiến sắp tới
Elementor có dự định sẽ cài tiến nhiều hơn về phần bảng điều khiển Global Style.
Vẫn là hướng tới tập trung kiểm soát được toàn bộ website.
Chỉ với một bảng điều khiển duy nhất.
Hy vọng Elementor sẽ có nhiều cải tiến hơn trong thời gian sắp tới.
Xem thêm: